前言
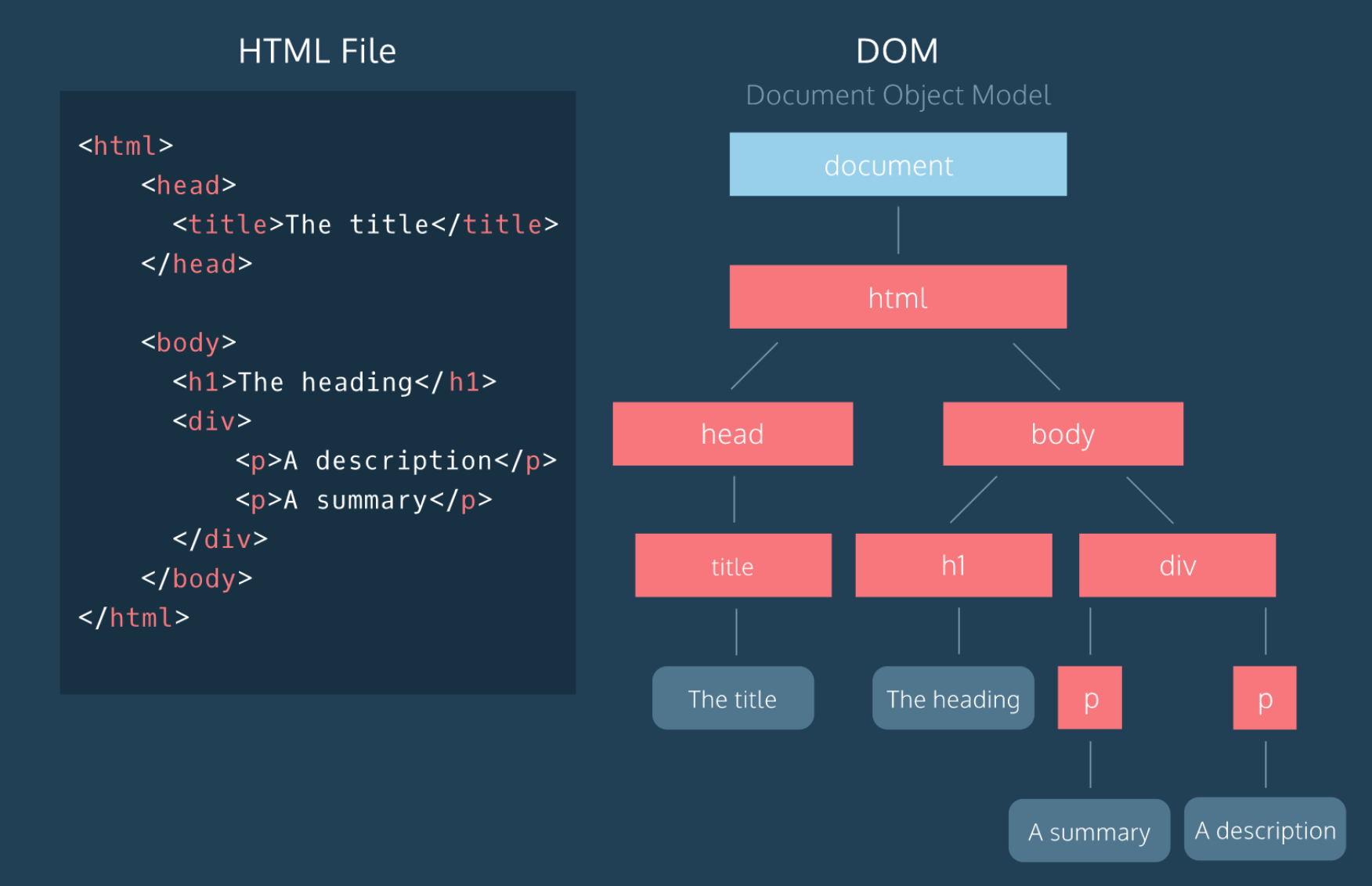
DOM(文档对象模型)是一种用于访问HTML和XML文档的编程接口,在JavaScript中,通过操作DOM,我们可以实现动态网页交互和数据传递。下面是一些常用的JavaScript DOM操作示例:
1. 获取元素
可以通过以下几种方式获取HTML元素:
// 通过ID获取元素
var elementById = document.getElementById("element-id");
// 通过标签名获取元素
var elementsByTagName = document.getElementsByTagName("tag-name");
// 通过类名获取元素
var elementsByClassName = document.getElementsByClassName("class-name");
// 通过选择器获取元素
var elementBySelector = document.querySelector("selector");2. 更改元素内容
可以通过以下方法更改元素内容:
// 更改innerHTML
var innerHtmlElement = document.getElementById("element-id");
innerHtmlElement.innerHTML = "new content";
// 更改textContent
var textContentElement = document.getElementById("element-id");
textContentElement.textContent = "new content";3. 更改元素样式
可以通过修改style属性来更改元素的CSS样式:
// 修改backgroundColor
var backgroundColorElement = document.getElementById("element-id");
backgroundColorElement.style.backgroundColor = "red";
// 修改fontSize
var fontSizeElement = document.getElementById("element-id");
fontSizeElement.style.fontSize = "20px";4. 添加事件
可以使用addEventListener方法添加事件监听器来绑定函数:
// 绑定事件
var button = document.getElementById("button-id");
button.addEventListener(
"click",
function (event) {
// code
},
false
);5. 创建新元素
可以使用createElement方法创建新元素,然后使用appendChild方法将其添加到父元素中:
// 创建新元素
var newElement = document.createElement("div");
// 添加到父元素中
var parentElement = document.getElementById("parent-id");
parentElement.appendChild(newElement);6. 删除元素
可以使用removeChild方法删除元素:
var parentElement = document.getElementById("parent-id");
var childElement = document.getElementById("child-id");
parentElement.removeChild(childElement);7. 构建交互式界面
通过JavaScript DOM操作和事件处理,可以非常方便地构建交互式界面。下面是一个简单的实例应用:点击按钮显示隐藏的文本内容。
HTML代码:
<div id="content">这是隐藏的内容</div>
<button id="show-hide-button">显示隐藏内容</button>JavaScript代码:
var button = document.getElementById("show-hide-button");
var content = document.getElementById("content");
var showHideContent = function () {
if (content.style.display === "none") {
content.style.display = "block";
button.textContent = "隐藏内容";
} else {
content.style.display = "none";
button.textContent = "显示内容";
}
};
button.addEventListener("click", showHideContent);在点击按钮时,会触发showHideContent函数进行内容的显示和隐藏。