前言
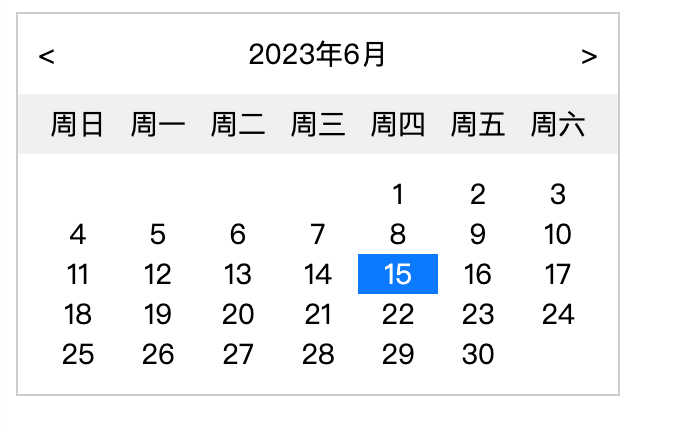
经常会在一些网站中看到一些日历的板块来作为内容标记,及查看使用,下面是使用HTML、CSS、JavaScript实现的一个简单的在线日历
HTML部分:
<div class="calendar">
<div class="header">
<span class="prev" onclick="prevMonth()"><</span>
<span class="title" id="title"></span>
<span class="next" onclick="nextMonth()">></span>
</div>
<div class="weekdays">
<span>周日</span>
<span>周一</span>
<span>周二</span>
<span>周三</span>
<span>周四</span>
<span>周五</span>
<span>周六</span>
</div>
<div class="days" id="days"></div>
</div>CSS部分:
.calendar {
width: 300px;
border: 1px solid #ccc;
font-size: 14px;
}
.header {
display: flex;
justify-content: space-between;
align-items: center;
padding: 10px;
}
.weekdays {
display: flex;
justify-content: space-between;
padding: 5px 10px;
background-color: #f0f0f0;
}
.weekdays span {
width: calc(100% / 7);
text-align: center;
}
.days {
display: flex;
flex-wrap: wrap;
padding: 10px;
}
.days span {
width: calc(100% / 7);
text-align: center;
cursor: pointer;
}
.days span.prev-month,
.days span.next-month {
color: #ccc;
}
.days span.today {
color: white;
background-color: #0080ff;
}JavaScript部分:
const weeks = ['日', '一', '二', '三', '四', '五', '六'];
const calendar = document.querySelector('.calendar');
const title = calendar.querySelector('#title');
const days = calendar.querySelector('#days');
let date = new Date();
function showCalendar() {
let year = date.getFullYear();
let month = date.getMonth();
title.textContent = year + '年' + (month + 1) + '月';
let firstDay = new Date(year, month, 1);
let lastDay = new Date(year, month + 1, 0);
let daysArray = Array.from({ length: lastDay.getDate() }, (_, i) => i + 1);
let startEmptyDays = firstDay.getDay();
let endEmptyDays = 6 - lastDay.getDay();
days.innerHTML = [...Array(startEmptyDays).fill('<span class="prev-month"></span>'),
...daysArray.map(day => {
if (day === new Date().getDate() && date.getMonth() === new Date().getMonth()) {
return '<span class="today">' + day + '</span>';
} else {
return '<span>' + day + '</span>';
}
}),
...Array(endEmptyDays).fill('<span class="next-month"></span>')
].join('');
}
function prevMonth() {
date.setMonth(date.getMonth() - 1);
showCalendar();
}
function nextMonth() {
date.setMonth(date.getMonth() + 1);
showCalendar();
}
window.onload = function() {
showCalendar();
};在上述示例中,我们定义了一个.calendar的样式类,它包含了日历的整体样式。然后在HTML中添加了3个子元素,分别是标题栏、星期栏和日期栏。
在JavaScript中,定义了一些辅助函数来获取当前日期和显示日历,然后定义了向前翻页和向后翻页的函数,并且在页面加载完成后显示当前月份的日历。
结语
需要注意的是,这个示例只是一个简单的实现,还有很多地方可以优化和改进,如加入节假日标记、样式优化等。