前端可视化大屏实现方案有很多,以下是其中一些常见的方案和示例:
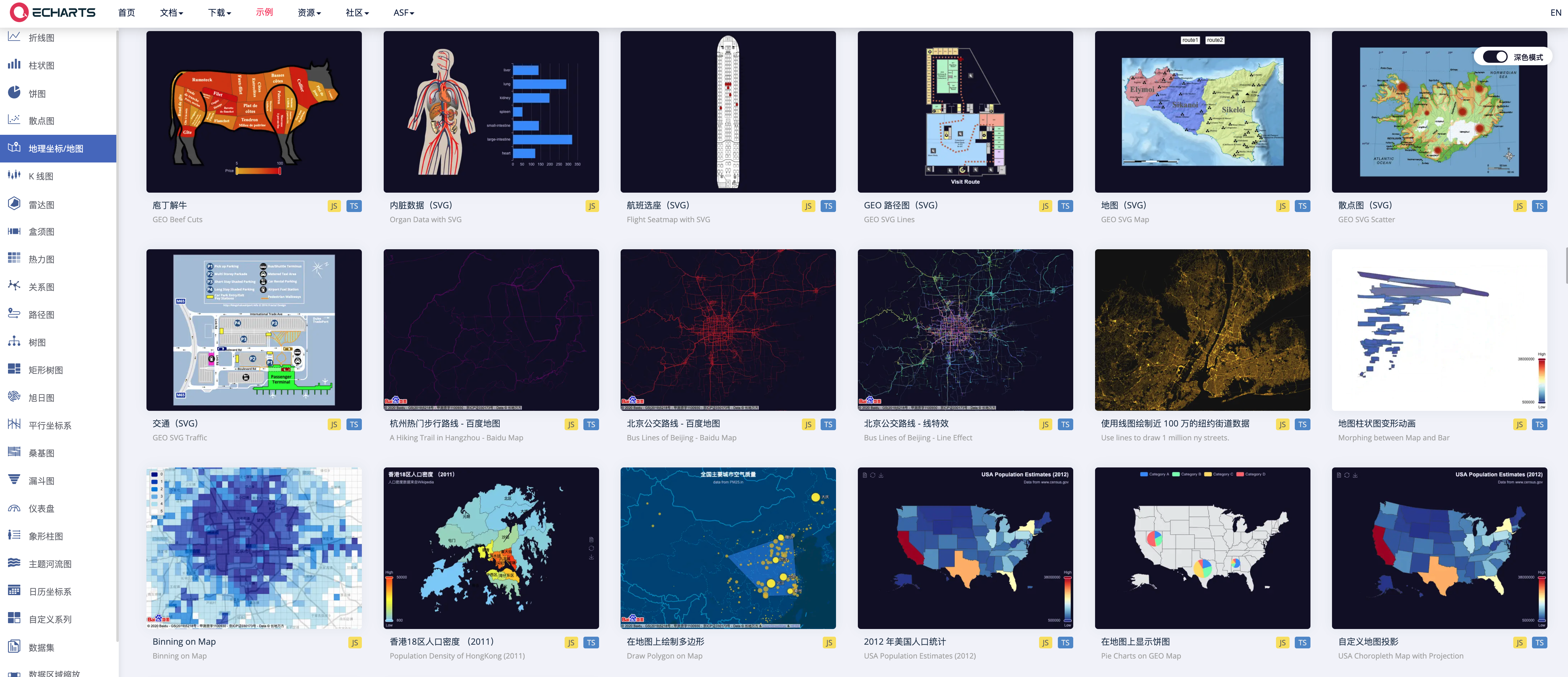
1. ECharts
ECharts 是一个基于 JavaScript 的可视化库,可以用来制作各种图表和可视化效果。它支持多种图表类型和交互方式,并且提供了丰富的配置选项和扩展接口。可以通过 ECharts 制作各种可视化大屏,如数据监控、地图展示、仪表盘等。
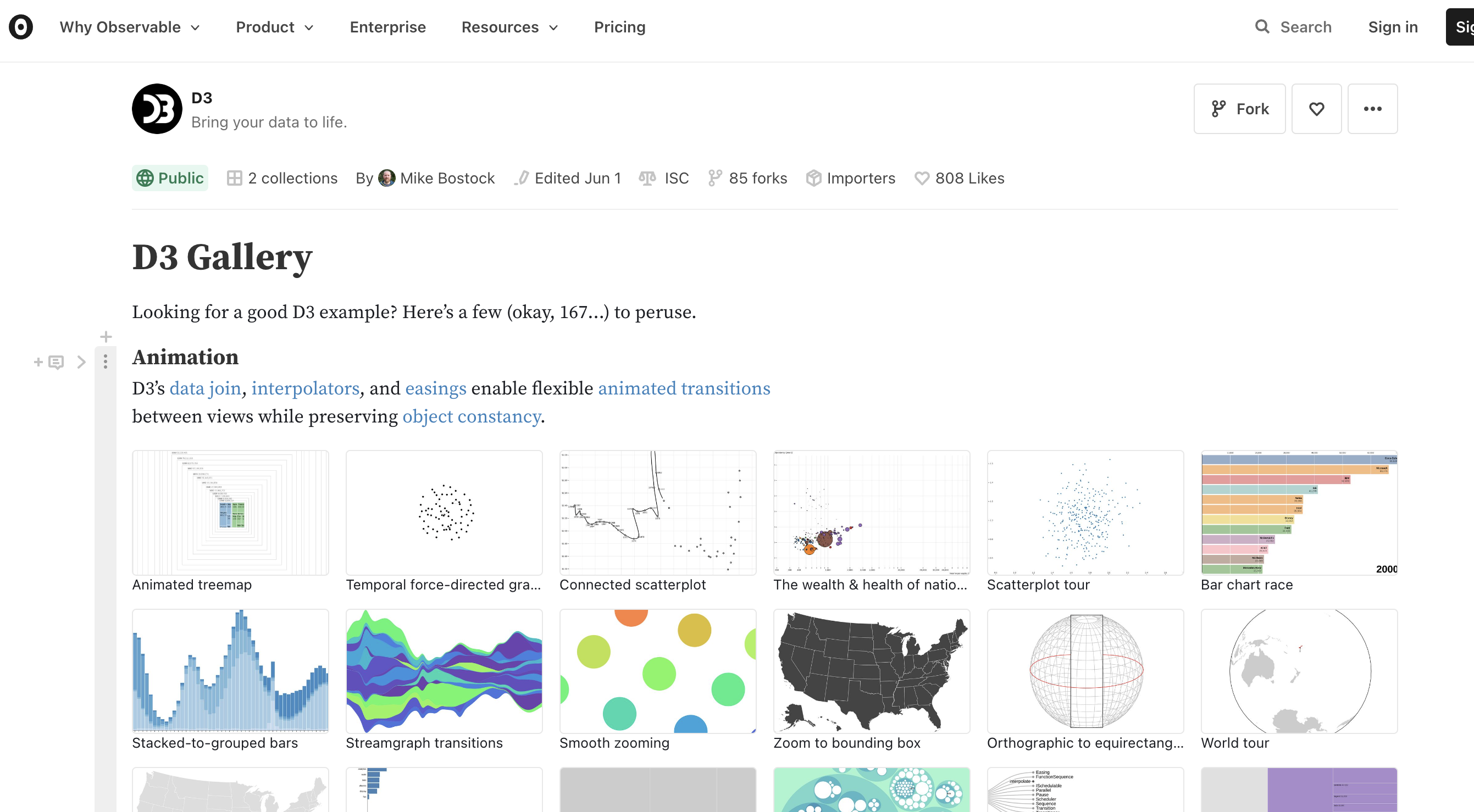
2. D3.js
D3.js 是一个基于数据驱动的可视化库,可以用来创建各种数据可视化效果。它提供了强大的数据绑定和处理功能,可以灵活地处理数据和元素之间的关系。可以通过 D3.js 制作各种可视化大屏,如力导向图、热力图、树形图等。
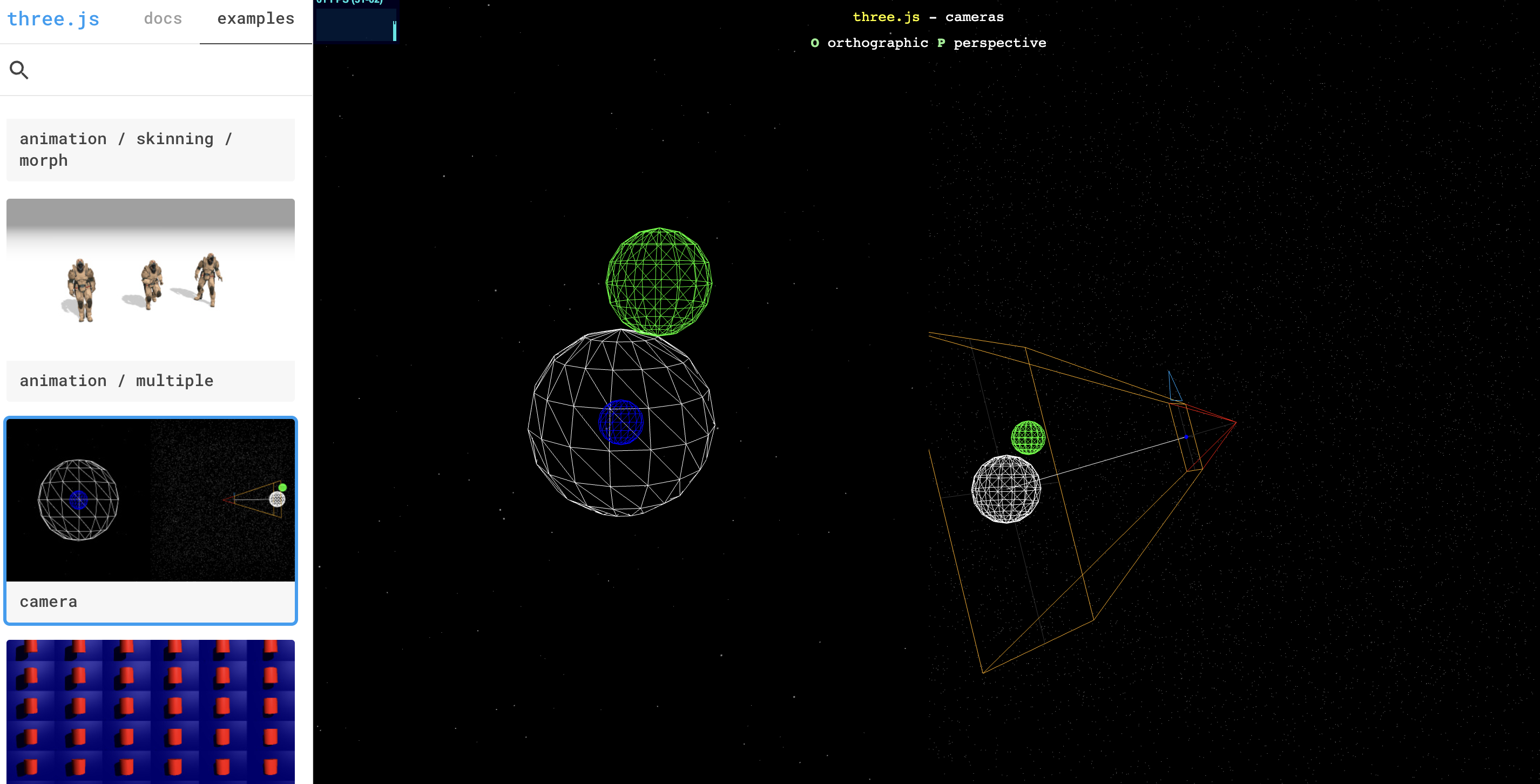
3. Three.js
Three.js 是一个基于 WebGL 的 3D 渲染引擎,可以用来创建各种 3D 可视化效果。它提供了丰富的几何体、材质和灯光等元素,可以创建复杂的 3D 场景。可以通过 Three.js 制作各种 3D 可视化大屏,如虚拟展览、游戏场景等。
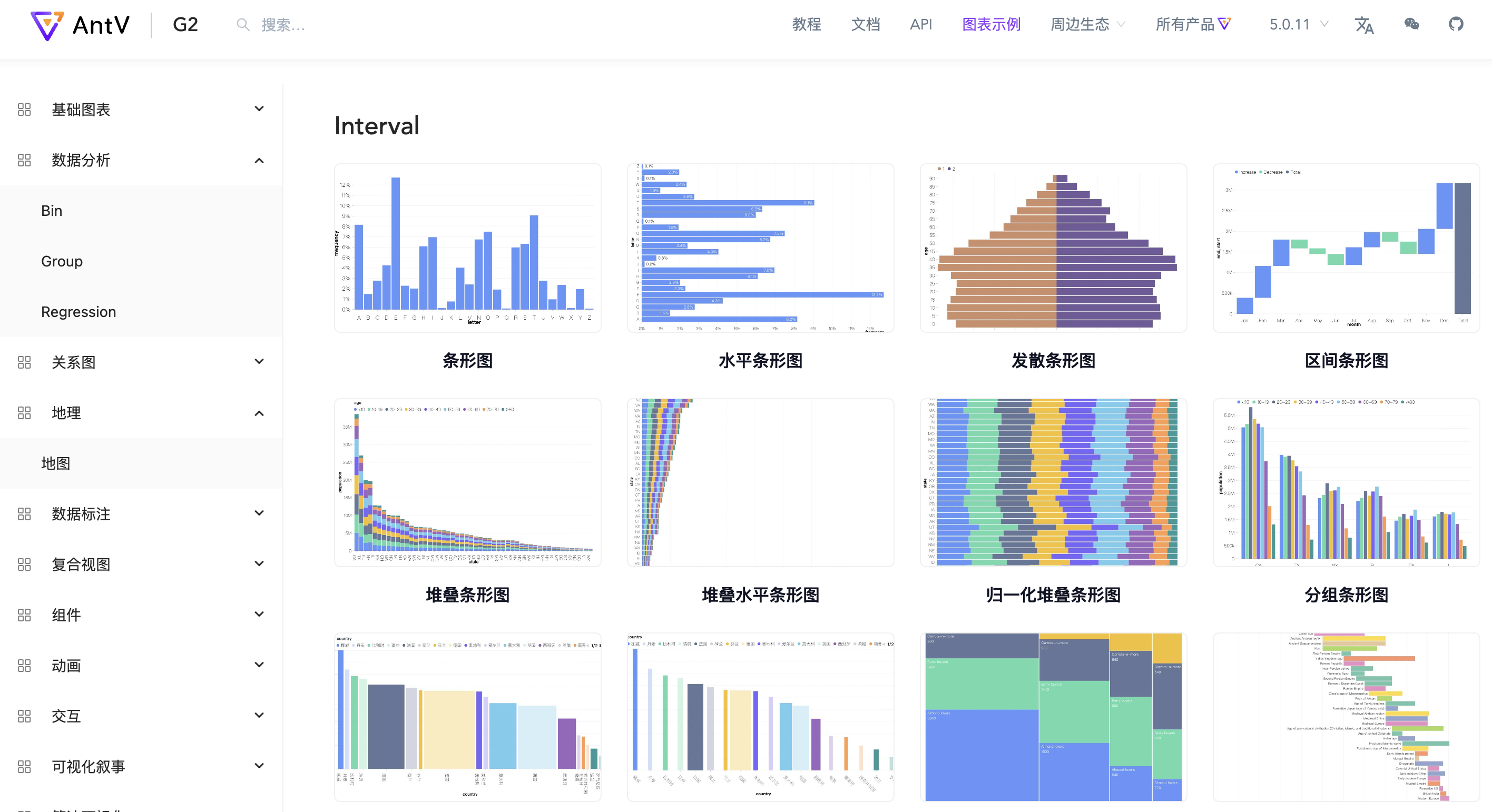
4. AntV G2
AntV G2 是一个基于 G2 的可视化库,可以用来创建各种图表和可视化效果。它提供了多种图表类型和交互方式,并且支持主题定制和数据驱动。可以通过 AntV G2 制作各种可视化大屏,如数据监控、仪表盘等。
5. H5Plus
H5Plus 是一个基于 HTML5 的可视化大屏框架,可以用来创建各种大屏效果。它提供了多种布局方式和组件,可以灵活地组合和排列。可以通过 H5Plus 制作各种可视化大屏,如数据监控、会议展示等。
示例:H5Plus
结语
以上是一些常见的前端可视化大屏实现方案和示例,每种方案都有其特点和适用场景,可以根据具体需求选择合适的方案。