恩。。如果你也来到了这里,说明和作者一样,一枚前端的小白,😄
最近在调整网站样式的时候,主题里面很多图标使用i标签内的fa 开头的图标,正好想修改个一下,于是度娘查了下是个什么东西
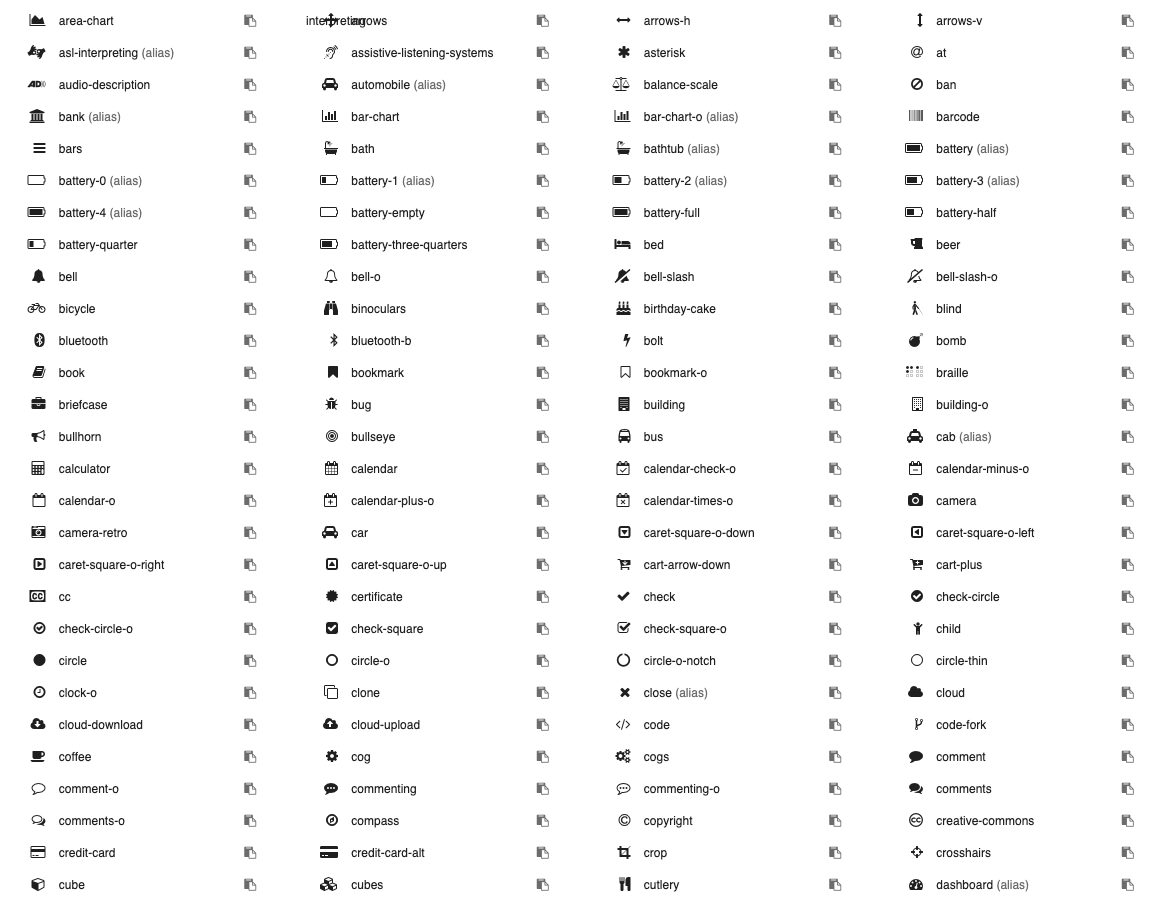
Font Awesome 是一套优秀的图标字体库和CSS框架。里面提供了丰富的免费矢量图标,可以自定义大小、颜色以及阴影等样式。
使用教程
- CND地址:
<link rel="stylesheet" href="https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css">- 当然,你也可以直接下载到本地使用:https://static.runoob.com/download/font-awesome-4.7.0.zip
代码示例:
<i class="fa fa-bar-chart"></i>
<i class="fa fa-bar-chart" style="font-size:32px;"></i>文档地址参考:https://www.runoob.com/font-awesome/fontawesome-tutorial.html